浏览器插件开发
我们从另一种顺序,来了解进阶浏览器插件开发。本文以 Chrome 浏览器为例,其他浏览器可能有些微差别。
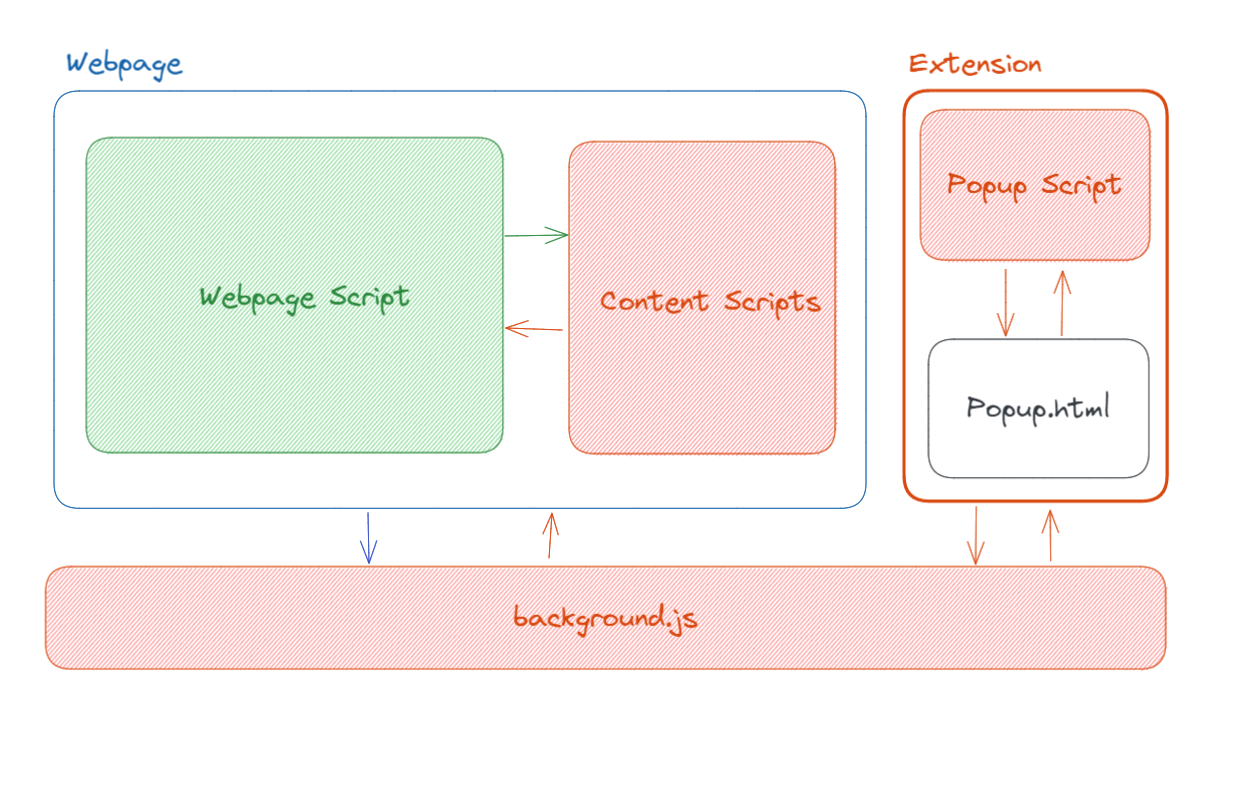
我们可以抽象地理解为,插件在浏览器中执行一些网页本身没提供的代码。对于刚接触的开发者来说,最重要的是理解一个插件的组成部分,或者说,脚本的运行地点。如图:

插件的交互方式
- 自动触发:根据特定的规则,在页面符合条件时执行一段脚本
- **右键菜单触发:**在页面上右键鼠标菜单中触发
- 浏览器tab栏触发
- 新标签页触发:由插件注册一个新标签页
根据作用不同,这几种触发方式往往可以混合使用。
插件的组成部分
- 配置文件: 和npm包类似,每个插件文件夹根目录都有一个
manifest.json文件描述插件的基本信息。 - Service Worker
- Popup